【未解決】flexboxの子要素の位置指定とpositionは同時に利用できなさそう
flexboxで等間隔に並べたリストをpositionで画面上部に固定したいが…
タイトルの通りです。flexboxで等間隔に並べたリストをpositionで画面上部に固定したかったのですが、どうもうまくいかなかったので改めて調べてみました。
サンプルコード
HTML
<!DOCTYPE html> <html lang="ja"> <head> <link rel="stylesheet" href="style.css"> </head> <body> <h1>flexboxとpositionのテスト</h1> <div class="listArea"> <ul class="list"> <li class="listItem">A</li> <li class="listItem">B</li> <li class="listItem">C</li> <li class="listItem">D</li> </ul> </div> </body> </html>
CSS(positionなし)
.list{ display:flex; align-items: center; justify-content: space-around; } .listItem{ margin: 10px; list-style: none; border: 1px solid black }
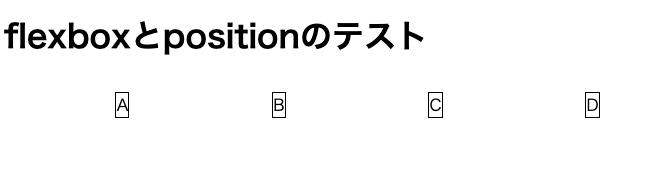
画面表示(positionなし)

この時点では、 justify-content: space-around;が効いて、要素が親要素の両端まで等間隔に並んでいることが分かります。
CSS(positionあり)
.listArea{ position: fixed; } .list{ display:flex; align-items: center; justify-content: space-around; } .listItem{ margin: 10px; list-style: none; border: 1px solid black }
画面表示(positionあり)

position: fixed;を記載した途端、justify-content: space-around;が効いていないことが分かります。
position:absolute;などでも同様でした。
またulタグにpositionを適用しても同様の結果になりました。
解決法
とりあえずpositionを使うときは、justify-contentを使わずにmarginなどで感覚調整するのが良さそうだなあ。
(どなたか解決法をご存知でしたら教えて下さい。)