Android端末対応の縦書き明朝はNoto Serif JPを使おう
Android端末では明朝体フォントが使いたい
どうやら最近のAndroid端末では明朝体フォントがインストールされていないようです。
PCでは明朝体が表示されるのにスマホだと表示されない理由は上記になります。
そのため必然的にWebフォントを利用することになります。
明朝体で縦書きをするならばNoto Serif JPを使おう
Webフォントで日本語の明朝に対応しているとなると「さわらび明朝」か「Noto Serif JP」が選択肢になります。
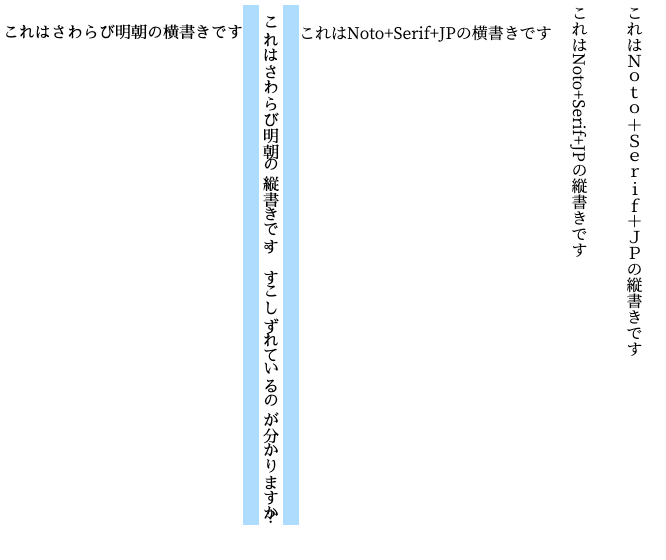
結論から言うと、「さわらび明朝」は縦書きだと崩れるので、「Noto Serif JP」がおすすめです。
実際に見てもらったほうが早いと思うので、以下コードです。
HTML
<!DOCTYPE html> <html lang="ja"> <head> <link rel="stylesheet" href="style.css"> <link href="https://fonts.googleapis.com/css?family=Noto+Serif+JP" rel="stylesheet"> <link rel="stylesheet" href="https://fonts.googleapis.com/earlyaccess/sawarabimincho.css"> </head> <body> <p class="font-test sawarabi-line">これはさわらび明朝の横書きです</p> <p class="font-test sawarabi-column">これはさわらび明朝の縦書きです。すこしずれているのが分かりますか?</p> <p class="font-test notoserif-line">これはNoto+Serif+JPの横書きです</p> <p class="font-test notoserif-column">これはNoto+Serif+JPの縦書きです</p> <p class="font-test notoserif-column">これはNoto+Serif+JPの縦書きです</p> </body> </html>
CSS
.font-test{ float:left; } .sawarabi-line{ font-family: "Sawarabi Mincho", serif; } .sawarabi-column{ writing-mode: vertical-rl; font-family: "Sawarabi Mincho", serif; } .notoserif-line{ font-family:'Noto Serif JP', serif; } .notoserif-column{ font-family:'Noto Serif JP', serif; writing-mode: vertical-rl; }
画面表示

まとめ
Android端末対応の縦書き明朝はNoto Serif JPを使おう。