画像をクリックするとPOST送信できるボタンをHTMLとCSSで作成
画像をクリックするとPOST送信できるボタンをHTMLとCSSで簡単に作ります。
画像自体をクリックして先に進めるので、UIが良くなりますね。
やり方としては、透明なsubmitボタンを画像の前に置き、まるで画像をクリックしたようにPOST送信をさせます。
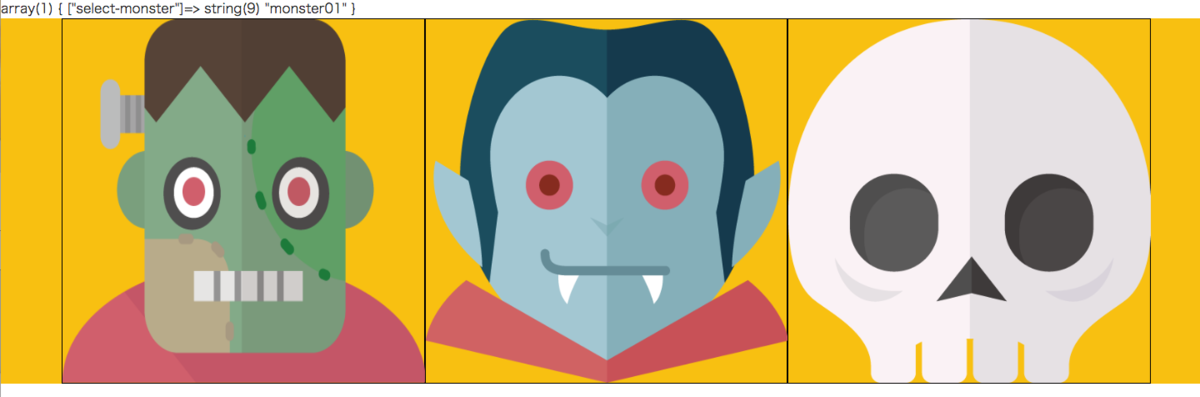
動作イメージ
左上のvar_dumpで表示させたPOST送信の中身は最初は何も入っていません。

一番左のフランケンシュタインをクリックすると、monster01がPOST送信されているのが分かります。

真ん中のドラキュラをクリックすると、monster03がPOST送信されているのが分かります。

論よりコード
HTML(POST送信確認用にPHPを使用)
<?php var_dump($_POST);//POST送信確認用 ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charaset = "utf-8"> <title>ボタンを画像にする</title> <link rel="stylesheet" type="text/css" href="style.css?<?php echo date("YmdHis"); ?>"> </head> <body> <header> </header> <div id="main" class="site-width"> <!-- メインのゲーム画面--> <div class="container-game-area"> <!-- モンスター選択--> <div class="monster-area"> <div class="monster-form-container"> <!--画像のボタンごとにformタグを用意する--> <form method="post"> <!--type="submit"のinputタグとボタンの画像となるimg タグを用意--> <input class=input-monster-img type="submit" name="select-monster" alt="送信する" value="monster01"> <img src="img/monster01.png" alt=""> </form> <form method="post"> <input type="submit" name="select-monster" alt="送信する" value="monster02"> <img src="img/monster03.png" alt=""> </form> <form method="post"> <input type="submit" name="select-monster" alt="送信する" value="monster03"> <img src="img/monster05.png" alt=""> </form> </div> </div> </div> </div> <footer class="site-width"> </footer> </body> </html>
CSS
/* ====================================== サイト全般レイアウト ====================================== */ /*リセットCSS*/ *{ text-decoration: none; padding: 0px; margin: 0px; color: rgba(0,0,0,0.87); } .site-width{ width: 100vw; } #main{ /* background-color: #1BE7FF;*/ background-color: #F9C80E; } /* ====================================== メインゲーム画面 ====================================== */ .container-game-area h1{ font-size: 5vw; } /*モンスターエリア*/ .monster-area .monster-form-container{ width: 90vw; overflow: hidden; margin: 0 auto; } .monster-form-container form{ width: 30vw; float: left; position: relative; border: 1px black solid; box-sizing: border-box; } .monster-form-container input{ width: 30vw;/* imgタグとwidth,heightの大きさを揃える */ height: 30vw; display: block; background-color: #F9C80E;/*background-colorをしっかりと指定しないとinputタグが小さくなってしまいます*/ opacity: 0;/*inputタグは見えなくなるようにopacity:0;*/ position: absolute; top:0; z-index: 2;/*透明なボタンが画像より手前に来るようにz-indexを指定*/ } .monster-form-container input{ cursor: pointer; } .monster-form-container img{ width: 30vw;/* inputタグとwidth,heightの大きさを揃える */ height: 30vw; }
ポイントまとめ
・作りたい画像のボタンの数だけformタグを用意する
・formタグの中に、「type="submit"のinputタグ」と「ボタンの画像となるimg タグ」を用意
・inputタグとimgタグのwidth,heightは揃える
・inputタグのbackground-colorをしっかりと指定(指定しないとinputタグが小さくなる)
・inputタグとimgタグがぴったり重なるようにpositionで調整
・inputタグは見えなくなるように「opacity:0;」を設定
・透明なinputタグのsubmitボタンが画像より手前に来るようにz-indexを指定
これで見えないですが画像の手前にsubmitボタンができて、まるで画像をクリックしたようにPOST送信ができます。